表題のとおりです。
オフィシャルのドキュメントもあるので基本は悩むところないと思うのですが、現時点ではWindows環境のみproject.jsonに追記しないとうまくいかない点があります(そこでちょっと悩んだ)。
オフィシャルのドキュメントはこちら:
Your First ASP.NET Core Application on a Mac Using Visual Studio Code | Microsoft Docs
上記ドキュメントはMacについて書かれていますが、SDKとnode.js、VSCodeのインストール方法が違うだけで、そこから先は大体同じだと思います。
取り急ぎ、WindowsとUbuntu Desktopでは以下の手順でステップ実行できるところまでは確認しました。macは自分では試してないですが、そもそも参照してるドキュメントがmacようなのでmacでできない事は流石にないと信じています:p。
下はUbuntu Desktopでのデバッグ実行の様子。

必要なもの
必要なものは以下
- .NET Core SDK
- Visual Studio Code
- C# for Visual Studio Code (Visual Studio Code の Extension)
- Node.js
- yeoman(npm)
- bower(npm)
- generetor-aspnet(npm)
インストール方法
以下、入れていきます。
.NET Core SDK
オフィシャルサイトを参考に、各環境用のSDKをインストールします
.NET Core installation guide
全体的に丁寧な Step-by-step instructions になっていますので、迷うことはないと思います。
Windowsの場合は、[Select your environment]-[Command Line / Other]が該当します。
こちらもオフィシャルサイトを参考に、各環境向けのガイドを見ながらインストールします。
Download Visual Studio Code
Visual Studio Code の C#の拡張機能をインストールしておきます。
コード補完などの他、デバッグに関する機能などのあるので事実上必須です。
C# for Visual Studio Code (powered by OmniSharp)
インストール方法は上記サイトにもありますが、Visual Studio Codeのコマンドパレットで ext install csharp で入ります。
Node.js
次にNode.jsです。後述するYeomanを使ってプロジェクトのひな型を作るのにも使いますが、タスクランナーやbowerを動かすためにも必要なので、Yeomanは使わないとしても、事実上はほぼ必須なんじゃないでしょうか。
インストール方法はいろいろあると思います。
下記のオフィシャルサイトからバイナリを取得するなり、各ディストリビューションのパッケージ管理システムなどからインストールするなりしてください*1。
https://nodejs.org/
npmパッケージ類
Yeoman、Bower、generetor-aspnetをnpmでインストールします。
Yeomanはプロジェクトの雛型を生成するエンジンで、generator-aspnetはYeomanのASP.NET Coreのテンプレート生成アドオンです。Bowerは主にJavaScriptやCSSなどのクライアントサイドライブラリのパッケージ管理システムです。generetor-aspnet が依存しているので、入れておきましょう。
これらのパッケージは一括でインストール可能です。nodeにパスが通っている個所で以下のコマンドでインストールできます。
npm install -g yo bower generator-aspnet
Linuxの場合、 -gオプションでこのあたりのnpmパッケージをインストールするときはsudoしないとエラーになると思います。nvm使うほうがいいんですかね?
アプリケーションの生成
generator-aspnetでアプリケーションの雛型を生成します。
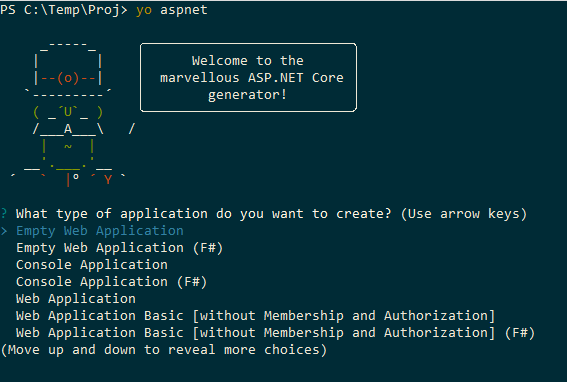
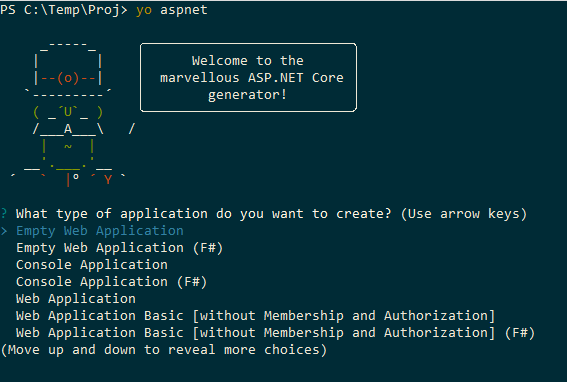
> yo aspnet
初めてYeomanを実行したときは、情報の提供するかどうかみたいな質問が出てくるかもしれません。その場合はお好みでこたえておきましょう。
2. テンプレートの種類を選択
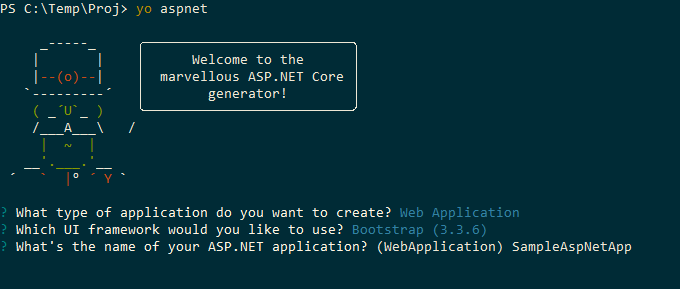
Yeomanが起動して、どのテンプレートを利用するか聞いてきます。今回は Web Appkication を選択しましょう。カーソルキーで選択肢を移動し、Enterで確定します。

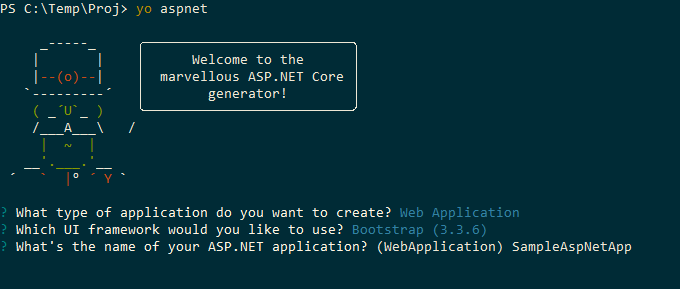
次に、bootstrapかSemantic UIかどちらかを聞いてきます。今回はbootstrapを選びました。

4. アプリケーション名の入力
最後にアプリケーション名を入れます。任意ですが、今回はSampleAspNetAppとしました。

こで、カレントディレクトリ下にSampleAspNetAppディレクトリが作成され、プロジェクトの雛型が展開されます。
以下が表示された完了です。

いよいよここからが本番です。
が、ここまで来たらもう、することはほぼ何もないです(^^;
プロジェクトを開く
Visual Studio Codeではディレクトリを指定して開くと、そのディレクトリをプロジェクト(ワークスペース)として扱います。Visual Studio Codeを起動してからディレクトリを開いても良いのですが、コマンドラインから起動しても楽です。
作成したプロジェクト のディレクトリに移動して、code .と入力します(「.(どっと)」が重要)。
> cd SampleAspNetApp
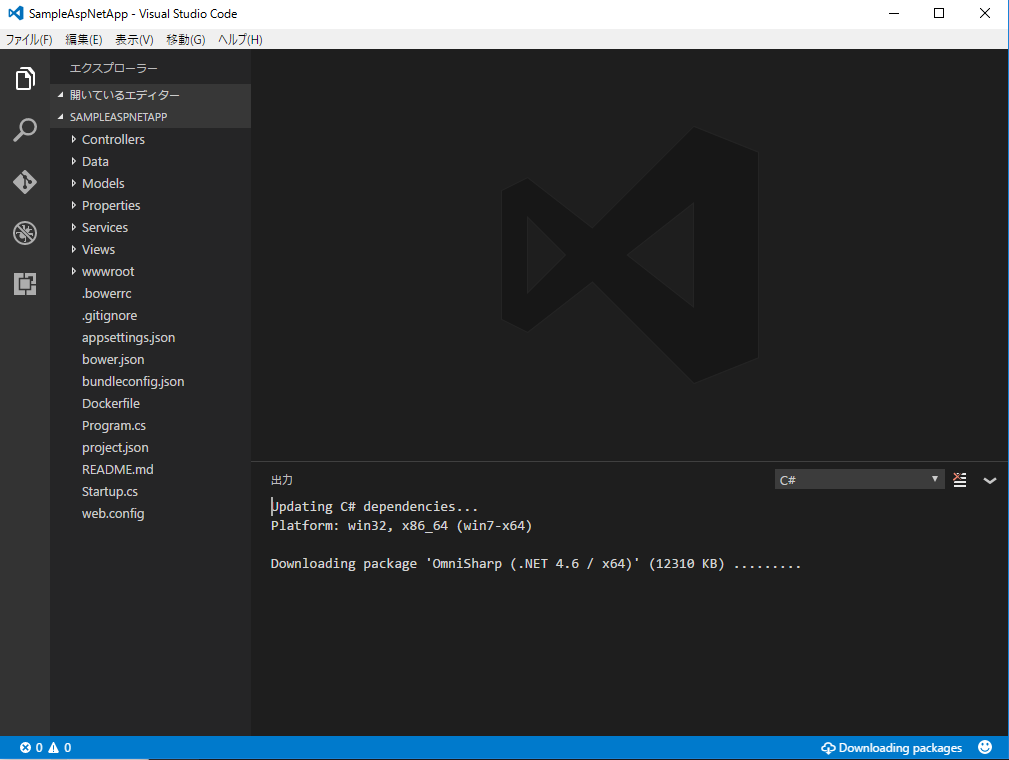
> code .
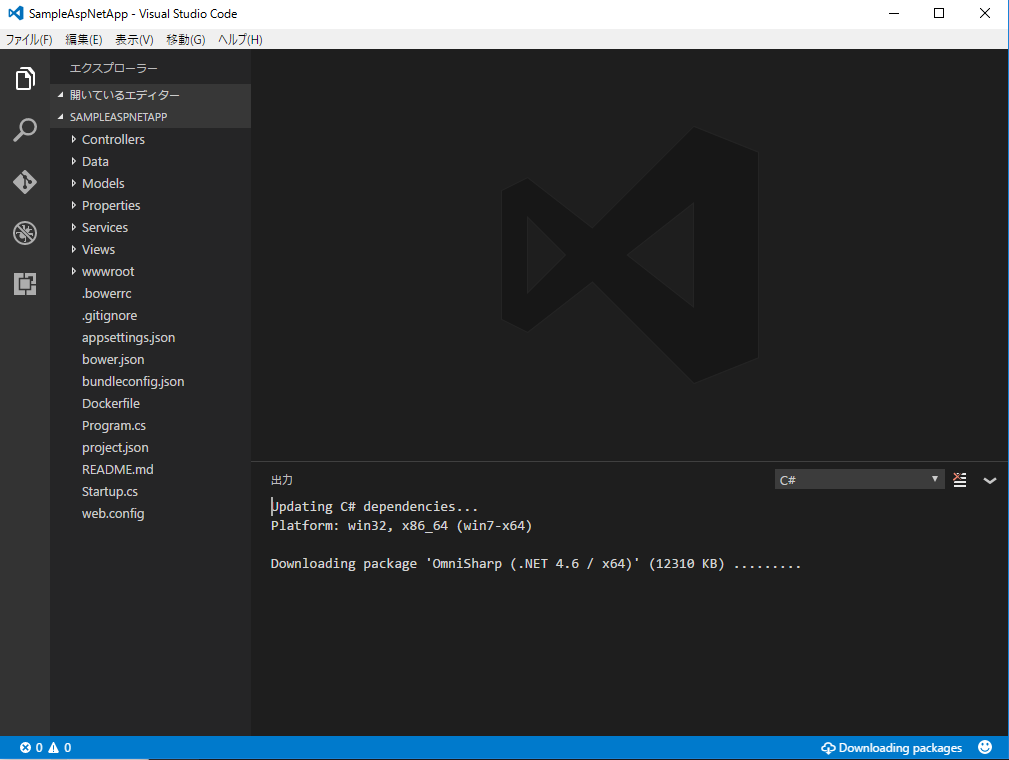
これで、カレントディレクトリを読み込んだ状態でVisual Studio Codeが起動します。

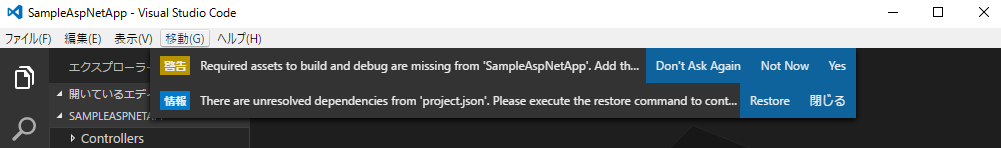
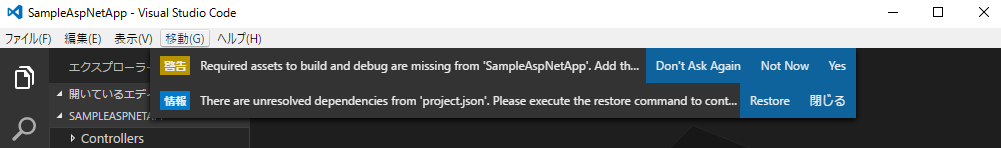
起動してしばらくすると、おそらく以下のようなメッセージが出ると思います。これについては後述します。

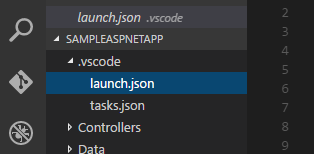
二つ表示されるメッセージのうち、「警告」となっている Required assets to build and debug are missing from ...のメッセージは、要するに「デバッグ実行に必要なVSCodeの設定ファイル類がないのけど作る?」という確認です。
[Yes]を選択しましょう。
こんな感じで必要なファイルが作成されます。

プロジェクトのrestore
下側のメッセージは「未解決の依存関係があるからrestoreしてね」ということなので、こちらもやっておきましょう。[Restore]ボタンをクリックすればOKです。ネットワーク越しに必要なものをダウンロードして依存を解決するので、少し時間がかかることがあります。
(事前にコマンドラインでdotnet restoreをしている場合は表示されません)
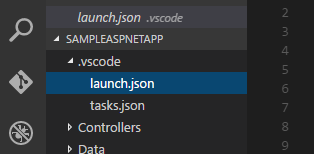
シンボルファイルの生成のための設定(Windowsのみ)
Windowsの場合は、デバッグ用のシンボルを生成するproject.jsonに1行だけ設定を追加する必要があります。
詳細は Portable PDBs · OmniSharp/omnisharp-vscode Wiki · GitHub を参照のこと。
かいつまむと、project.json の buildOptionsのセクションに、"debugType": "portable"の記述を追加します。Visual Studio Code上で編集すればインテリセンスも効くので特に難しくないと思います。
"buildOptions": {
"debugType": "portable",
"emitEntryPoint": true,
"preserveCompilationContext": true
},
最初これが分からなくて、Windows環境でブレークポイントに止まらないし、ステップ実行もできないしで少し悩みました……。
では、デバッグ実行してみます。
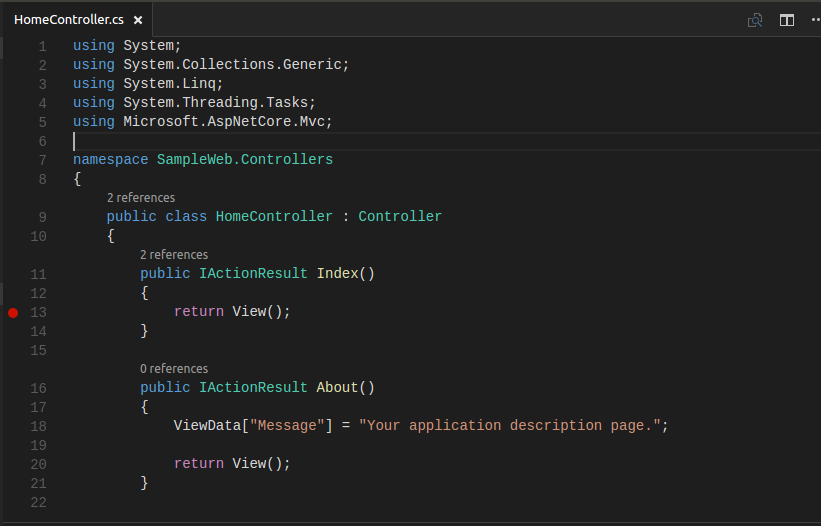
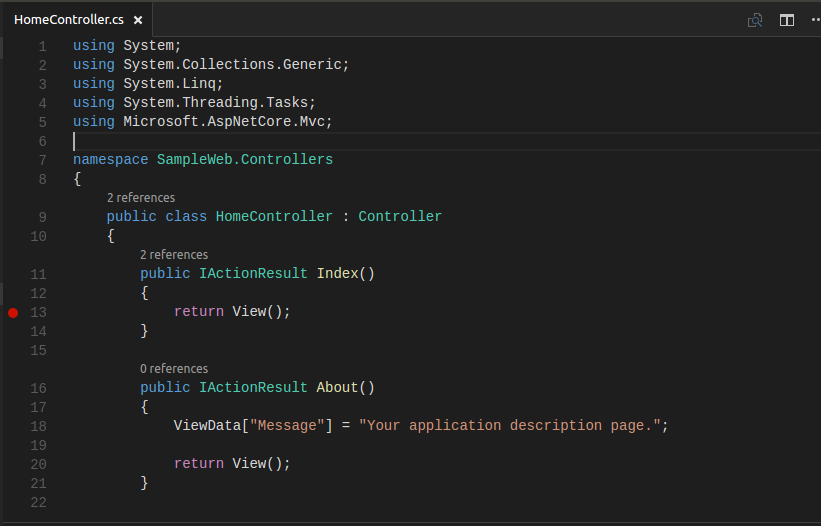
事前にHomeController.csのIndexアクションメソッドにブレークポイントを張っておきます。

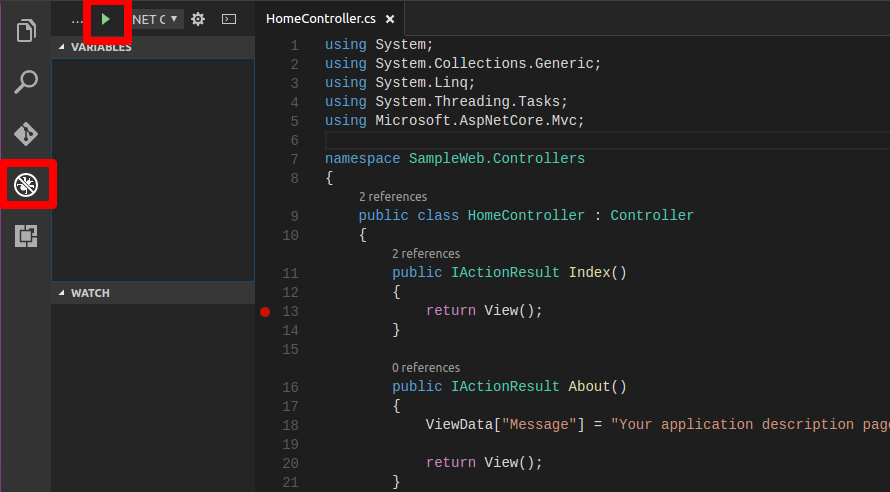
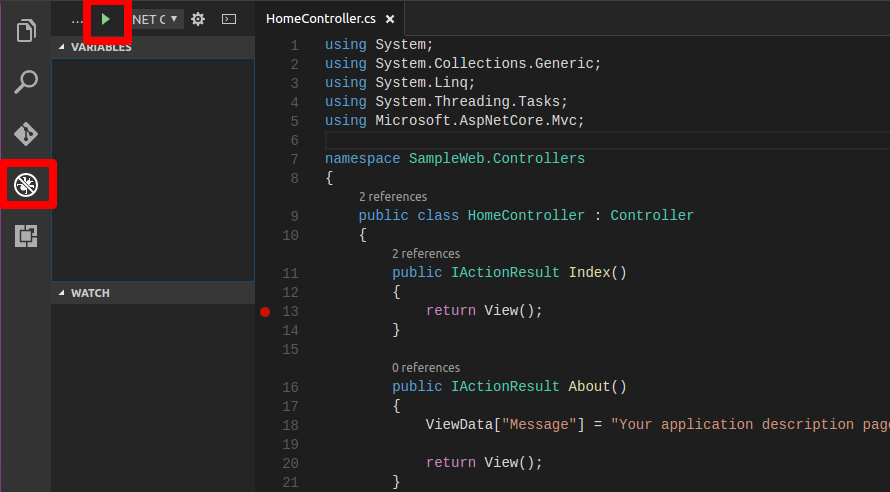
次に、左のナビゲーションからデバッグアイコン(虫みたいなやつ)をクリックしてデバッグ画面に入り、F5キーでデバッグ実行開始です。

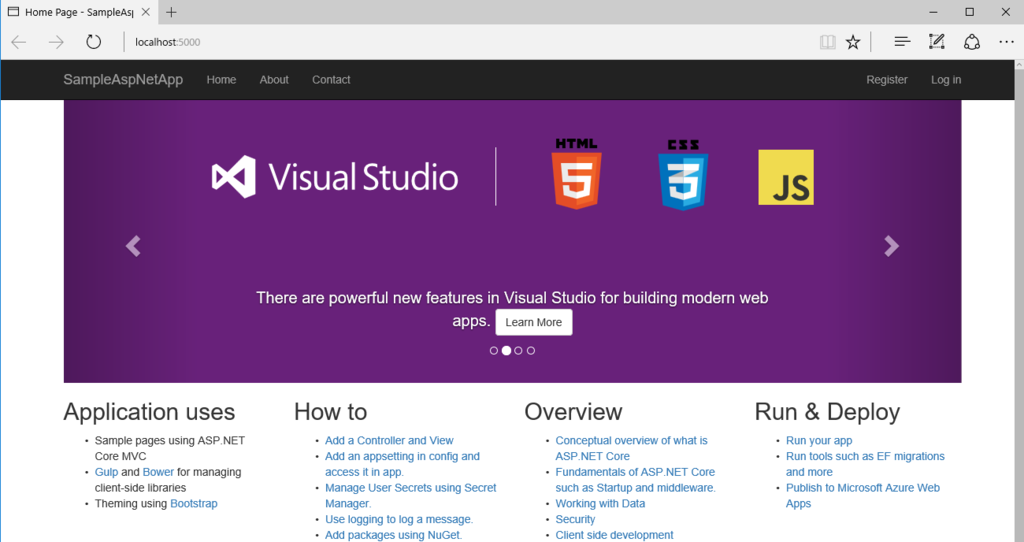
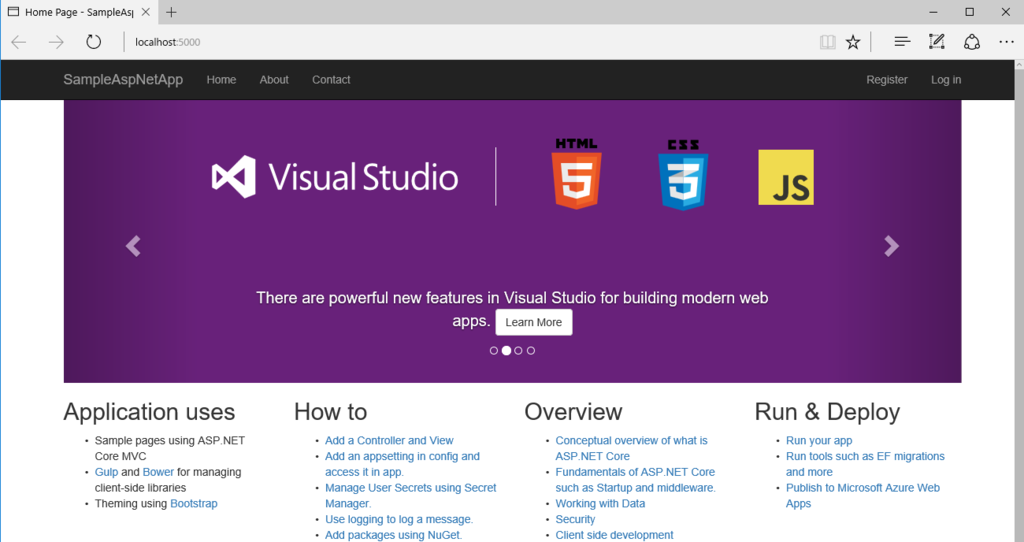
しばらくするとブラウザが立ち上がりつつ、設定したブレークポイントで止まっているのが確認できます。


まとめ
mac用のチュートリアル記事を見ながらWindowsとLinuxで環境を整えて試してみましたが、割とすんなりいきました。
名実ともにクロスプラットフォームと言って良いのではないでしょうか!