JetBrainsの Web開発 IDE*1、WebStorm 8.0がリリースされました。
WebStromもTypeScriptに対応しているという話は聞いていたのですが、WebStrom自体をほとんど使ったことがありませんでした。 先日8.0がリリースされたとのことなので、せっかくなので、手探り状態ですが少し試してみました。
WebStormの入手とセットアップ
WebStormは有償の製品ですが、30日間の試用ができます。 試したい方は以下から自分のプラットホーム向けのものをダウンロードしてセットアップしましょう。Win/Mac/Linux用があります。 http://www.jetbrains.com/webstorm/
(なお、ライセンスを購入される場合はサムライズムさんが正規代理店として取り扱っておられますので、こちらを参照のこと。WebStormはJetBrains製品の中でもかなり安価な製品なので、Webのフロントエンド開発する人ならすぐ元が取れるんじゃないかと思います #ステマ)
とりあえず書いてみる
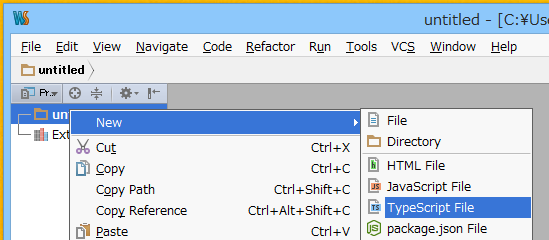
まずはエディタとしての機能を試してみます。 適当にプロジェクトを作って、ファイルを追加します。
……お、ちゃんとTypeScriptファイルがコンテキストメニューに出てきますね。

適当にファイル名を入力してみます。

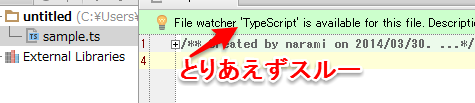
画面の上の方になんか緑色の帯が出てますが、今回はとりあえず無視します(後でちゃんとしますので、とりあえずスルー)。

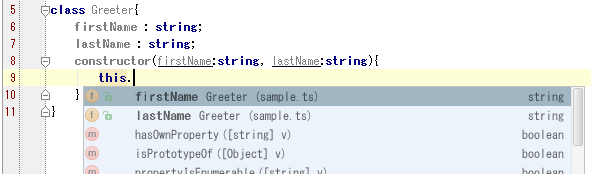
流石にコード補完もバリバリ効きます。

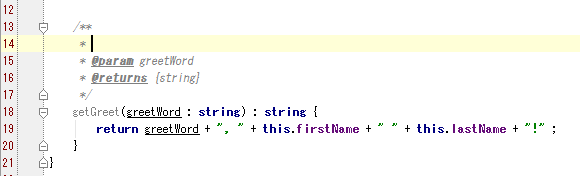
jsdocの入力支援もあるので楽ちん。/**と書いてenterすると、勝手に枠を作ってます。
パラメータや戻り値がある場合はそれもスケルトンを生成してくれます。
 ↓
↓

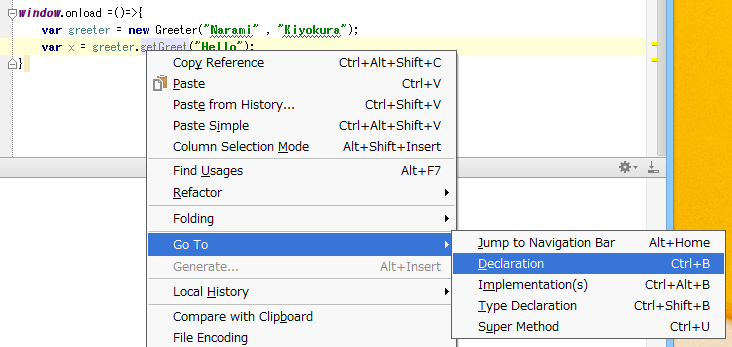
定義元に遷移したり…

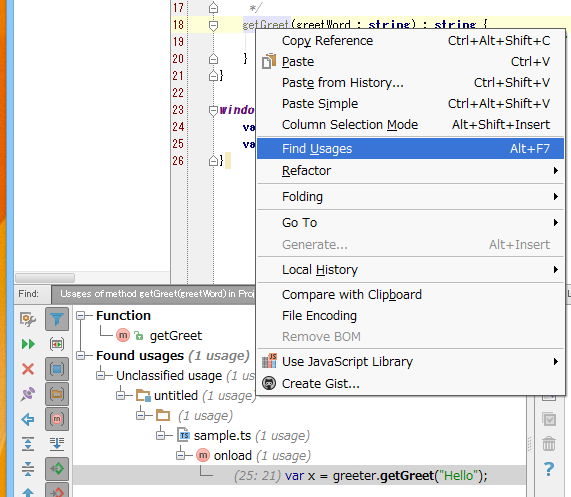
使用箇所を検索したり…

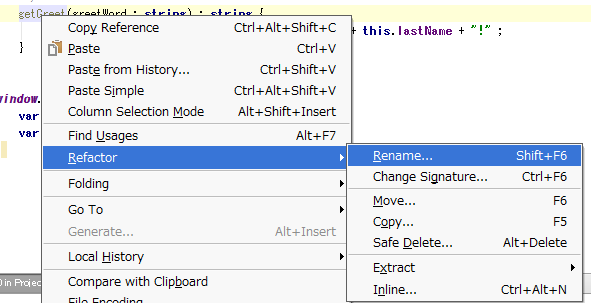
そしてリファクタリング系の機能も完備。

普段Visual Studioを使っている私ですが、この程度は割と違和感なく使えました*2。
コンパイル
コードの読み書きは良いとして、どうやってコンパイルすれば良いでしょうか。 ここで、先ほどスルーした、なんか画面に出てたメッセージに視線を戻してみると……。

File watcher 'TypeScript' is available for this file. Description: 'Compliles .ts files into .js files'、つまり、『File watcherでこのファイル(.tsファイル)を監視して、jsにコンパイルできるよ』ってことのようです。
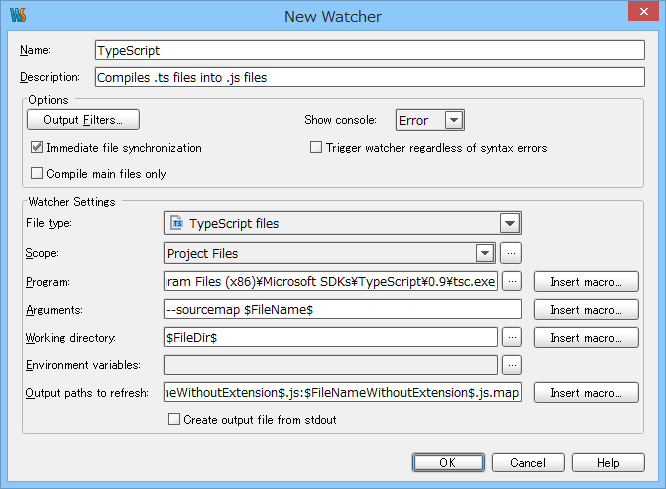
ということで、おもむろにAdd watcherをクリックしてみます*3。……ダイアログが上がってきました。
 入力欄は規定で幾つか入力されていて。お膳立てはほぼ完了してるっぽいように見えます。
後は
入力欄は規定で幾つか入力されていて。お膳立てはほぼ完了してるっぽいように見えます。
後はProgramのところでコンパイラを指定してやるだけで概ねOKそうな感じです。
ここで指定する必要があるTypeScriptコンパイラは別途、インストールしておく必要があるようです。
TypeScritpのコンパイラはnode.js上で動くものと、Windowsに限っては単体のExeがあります。どちらでも問題なさそうですが、今回私は、既にVSのアドオンとしてインストールされていたtsc.exeを指定してみました。
(ちなみに、TypeScript for Visual Studio 2012 and 2013 からダウンロード可能なTypeScript 1.0RCのアドオンの場合、コンパイラのインストールパスは下記のようになります。 ※64bit OSの場合)
C:\Program Files (x86)\Microsoft SDKs\TypeScript\0.9
ということで、コンパイラを指定してやります。

これで[OK]してやれば、準備は完了。
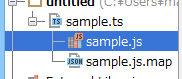
ファイルを編集して保存してやると……。

ちゃんとjsファイルが出来上がってますね!
Argumentsに--sourcemapが指定されていたので、ちゃんとmapファイルも作成されています。
デバッグ
IDEといえばデバッグ系の機能にも期待したいところです。ということで、最後にデバッグ機能を試してみました。
まず、TypeScriptのコードをHTMLファイルから読み込んで実行できるようにしてみます。 htmlファイルを作成し、sample.tsをコンパイルして出来上がるsample.jsを参照するように記述しておきます。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>Sample</title> <script type="text/javascript" src="sample.js"></script> </head> <body> </body> </html>
TypeScriptのファイルはこんな感じにしてみます。
class Greeter{ firstName : string; lastName : string; constructor(firstName:string, lastName:string){ this.firstName = firstName; this.lastName = lastName; } /** * * @param greetWord * @returns {string} */ getGreet(greetWord : string) : string { return greetWord + ", " + this.firstName + " " + this.lastName + "!" ; } } window.onload =()=>{ var greeter = new Greeter("Narami" , "Kiyokura"); var x = greeter.getGreet("Hello"); alert(x); }
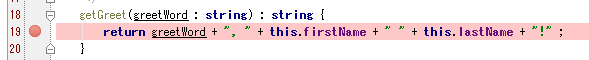
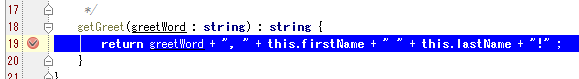
では、まずは19行目にブレークポイントを張ってステップ実行してみます。
行番号のすぐ右あたりをクリックすると、赤いマークが表示され行全体が赤背景になりました。これでOKっぽいです。

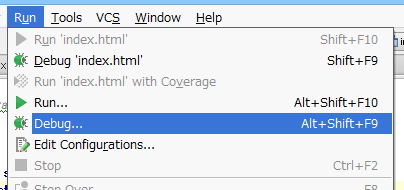
ではデバッグ実行してみます。
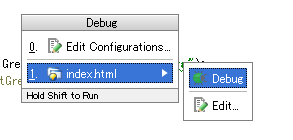
メニューの[Run]を開いてみてると、真ん中らへんに[DEBUG]というのがありますので、クリックしてみます。

すると、ダイアログがもう一つ。なんだがよくわかってないのですが*4、実行対象のHTMLファイルを選択して、[Debug]を選択してみます。

すると、とりあえずChrmeが起動しました。
…が、Chromeではなにも読み込んでいません。ただ起動しただけ?の状態。

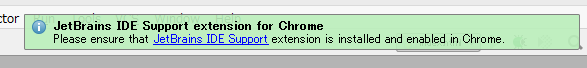
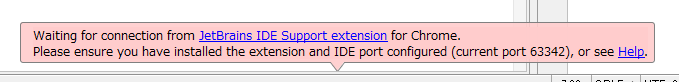
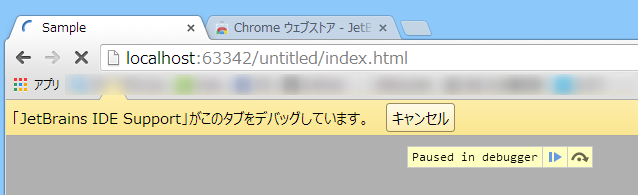
おや?と思ってIDEに視線を戻すと…なにやら表示されていますね。


Chromeに、デバッグ用の拡張をインストールしろってことですね。OK、入れましょう。
リンクになっているJetBrains IDE SupportもしくはJetBrains IDE Support extensionをクリックすると、Chromeのウェブストアが開きます。このまま[+無料]をクリックしてインストールします。

すると、こんな感じになりました。

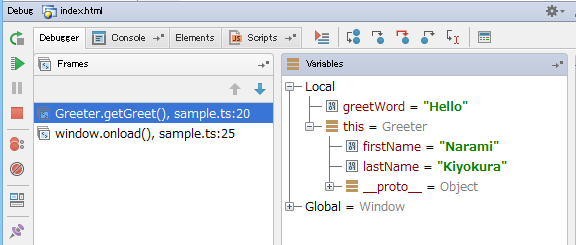
WebStrom側の画面を見てみると……ちゃんとブレークポイントで止まってますね!

下部には変数をウォッチするウィンドウが表示されたりしてて、リアルタイムに確認することが出来ます。 ステップイン、ステップオーバー等を使ってステップ実行もできます。

まとめ
というわけで、非常に表面的ではありますが、手探りだけでざざっと触ってみました。 普段Visual Studioを使っている私ですが、この程度であれば特に戸惑くことなく使用できそうな感じです。
詳しく確認していませんが、IntelliJ IDEAとかRubyMineとかそのほかのJetBrainsの(たぶん有償版の)IDEでもだいたい同じ感じでサポートされているのではないかと思います。
まったく深く触れていないし、一方はまだCTP2*5だったりするのでVisual Studioとの比較は今回は避けたいと思いますが、現時点では割といい勝負な感じに思えました。
どちらにせよ、TypeScriptも1.0目前です。これからが楽しみですね!
*1:オフィシャルサイトでは『The smartest JavaScript IDE』と書かれていますが、JayaScriptに加え、HTMLやCSS、Less,Sass,CoffeeScript……と、Webのフロントエンド開発はだいたいなんでもござれ状態『Web開発IDE』といったほうが個人的にはしっくり来たり。フロントエンドだけじゃなくてnode.jsも行けますし。
*2:ReSharperを使っているからというのもあるかもしれませんが
*3:メニューの[File]-[Setting]-[File Watchers]からでも設定可能
*4:すみません、完全に勘で手探りです
*5:2014.03.31時点