とりあえず、どんな機能があって、どういう風に実装していくのか、サンプルコードをベースに見ていきましょう。
今回は、実際に細かくソースを見ていく前の下準備をしたいと思います。
具体的には、
- Web Matrixのインストール
- 「スターターサイト」テンプレートの展開
- 「スターターサイト」テンプレートの構成の確認
- ちょっとした動作確認
という具合に、順をおってやっていきたいと思います。
1:WebMatrixのインストール
今回は、せっかくなので(?)Web Matrixでやってみたいと思います。Web Matrixとは、Microsoftがリリースしている無償のWebアプリケーション開発環境です。
http://www.microsoft.com/web/webmatrix/
上記サイトにアクセスして、「今すぐダウンロード」をクリックして下さい。

※サイトデザインが変わったりして、変更されている場合もあるかと思いますが、そんな感じのボタンかリンクを探してみてください。
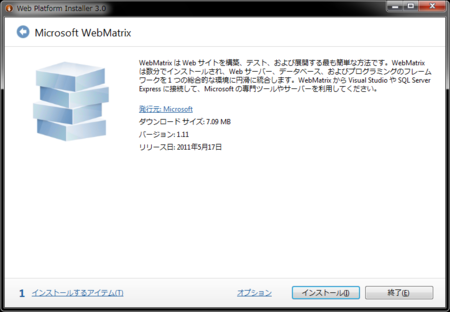
そうすると今度は「Web Platform Installer」(移行、WebPIと省略)というツールがダウンロード・実行されます。

このWebPIから、WebMatrixをインストールすることになります。

ボタンを数回クリックするだけでインストールされますので、そのまま進めて行けばインストールが完了します。
WebMatrixのセットアップについては、以下などが参考になると思います。
http://www.forest.impress.co.jp/docs/special/20110901_473168.html
WebMatrixそのものの解説や、WebPIについての簡単な解説もありますので、ぜひ、ご覧になることをお奨めします。
またVisual Studioや無償版のVisual Web Developerでやりたい方も、以降についてははっきり言ってほとんど同じです。コードなどについてもほぼそのまま読んでいただけると思います*1。が、もしまだ使ったことがなえれば、ぜひWeb Matrixも試してみてください。
2:サンプルコードの準備
では、WebMatrixでサンプルコードを展開してみましょう。
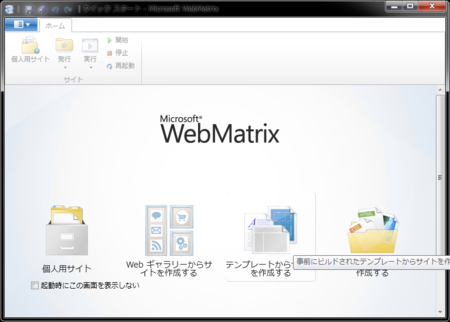
WebMatrixを起動してクイックスタート画面が表示されたら、その中にある「テンプレートからサイトを作成する」をクリックしてください。

テンプレートがいくつか並んだ画面が表示されますので、そのなかから「スターターサイト」を選んでください。ちなみに下記画面のように[スターターサ...]と表示される場合は、一方が日本語版でもう一方が英語版です。

今回のは正直どちらでも変わらないのですが、右側が日本語なので、日本語が良い場合はそちらを選んでください。サイト名を変更したい場合は入力し、OKボタンを押してください。
3:サンプルサイトの構造
実行する前に、サンプルサイトの構造をちょっと見てみましょう。
WebMatrixの左のメニューから、Fileをクリックしてください。

これですね。
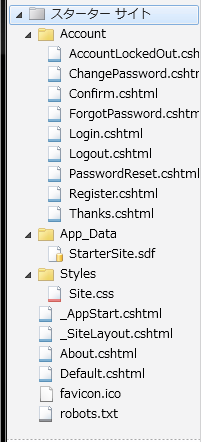
すると、左側にファイルビューが展開されます。フォルダをすべて展開すると、こんな感じです。

これが、このスターターサイトに含まれている全てのファイルになります。
「Account」フォルダの下にそれっぽい名前のファイルが沢山ありますが、お察しの通りログインやユーザ登録などの機能はここにサンプルとして実装されています。…というよりむしろ、ユーザ登録周りしか無いサンプルと言っても差し支えないでしょう*2。
また、「App_Data」フォルダのはいかにも注目してください。StarterSite.sdfというのがあります。この拡張子sdfというファイルは、SQL Server Compact Edition(以下SQLCE)用のデータベースファイルです。SQLCEは軽量のSQLデータベースエンジンで、SQL ServerやMySQLなどのようにサーバ(サービス)を必要とせず、アプリケーションに組み込む形で利用できるものです。2012年1月現在の最新版であるVer4.0から、ASP.NETのアプリケーションでも利用できるようになりました。このASP.NET Web Pagesでも利用できます。
ついでに、このStarterSite.sdfに何が入っているかも見ておきましょう。WebMatrixには、SQLCEのファイルの中身のテーブルをGUIで操作する機能があります。
左のメニューから、[データベース]を選択してください。

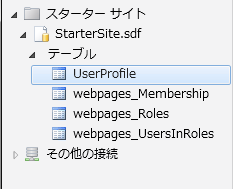
ツリー形式でStarterSite.sdfが表示されるので、▲マークをどんどんクリックしてドリルダウンしてみてください。

テーブルが4つあるのがわかると思います、このうち、上の二つ「UserProfile」と「webpages_Membership」が、今回の対象となるWebSecurityクラスが関係するものになります。
残り二つも全く無関係ではないのですが、名前のとおりRole(役割)に関するもので、直接WebSecurityクラスの持つ機能とは関係ありません。これらについてもいつか機会があれば取り上げたいと思いますが、気になる方はこちらのドキュメントなどを参照してください。
ちなみに、Wisual Studioでやった場合は、App_Code配下のDBファイルがSQL Server用のDBファイル「StarterSite.mdf」になっていますが、それ以外はたぶん同じと思います。
4:ちょっと触ってみよう
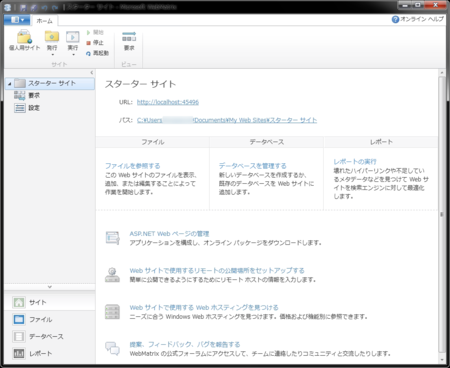
実際にコードを見ていく前に、少し動作を確認してみましょう。WebMatrixの上部のリボンにある、「実行」ボタンをクリックしてください。ブラウザーが起動し以下のような画面が表示されると思います。

実行した画面の右上に注目すると、[登録]と[ログイン]というリンクがありますね。せっかくなので、ユーザを登録してログインしてみましょう。
右上のリンク[登録]をクリックしてください。
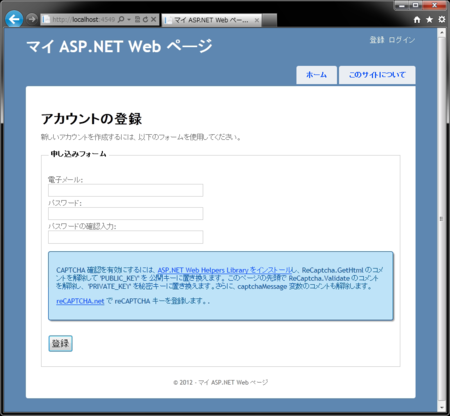
下記のような、ユーザ―登録画面が表示されました。

ログインIDとしてのメールアドレスとパスワードを入力して登録するだけのとても単純な登録画面です(下の方にCAPTCHAの記述とかありますが、とりあえず無視してください)。
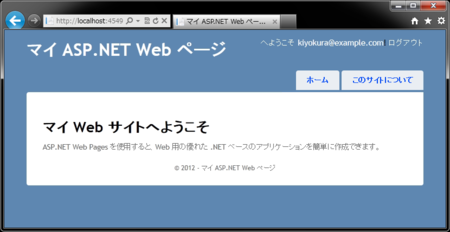
では早速、登録してみましょう。適当に入力して、登録をクリックしてください。入力にエラーが無ければ登録完了し、ログインされた状態でトップページに戻ってきた状態になっていると思います。

右上を見ると、さっきと様子が変わっていて[へようこそ <メールアドレス>][ログアウト]となっていて、ログイン状態にあることが解ります*3。
この状態で[へようこそ <メールアドレス>]の部分をクリックするとパスワード変更機能が利用できますし、[ログアウト]をクリックするとログアウトします。もちろん、再度ログインすることも可能です。色々と操作してみてください。
サンプルで実装されている基本的なユーザ登録やログインの操作のうち、ごくごく基本の部分の動きや機能なこんな感じです。
まとめ
今回は
- Web Matrixのインストール
- 「スターターサイト」テンプレートの展開
- 「スターターサイト」テンプレートの構成の確認
- ちょっとした動作確認
をやってみました。
いよいよ次回から、この基本の動きをソースコードから追いつつ、さらに少しカスタマイズも行いながらWebSecurityクラスを理解していきたいと思います。
*1:Visual Studio/Visual Web Developerの場合の導入方法などは、こちらを参照。http://msdn.microsoft.com/ja-jp/asp.net/hh180212
*2:まあサンプルというか、テンプレートですので。
*3:『へようこそ<メールアドレス>』となっているのはきっと、Welcome hogehogeという英語のを直訳して語順を直さなかったというおちゃめさんだと思います