本エントリはVisual Studio Advent Calendar 2012の18日目のエントリです。
昨日に引き続き、私が担当させていただきます。
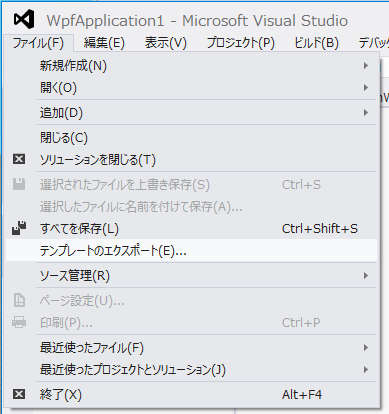
カスタム・プロジェクトテンプレートを簡単に作成する
社内で同じようなアプリを何度も新規作成する際、『このプロジェクトをテンプレートとして使いまわしたい』なんて事、ありませんか?私はちょくちょくあります*1。
最近のVisual Studioでは(VS2005くらいから?)、特定のプロジェクトを雛形にするだけの単純なカスタム・プロジェクトテンプレートなら、GUI操作だけで簡単にできるようになっています。あまり紹介されている日本語の記事も多くなさそうなので、少し紹介してみたいと思います。
1.雛形になるプロジェクトを作る
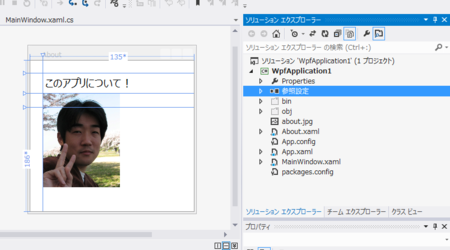
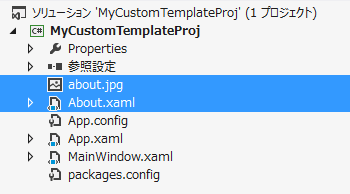
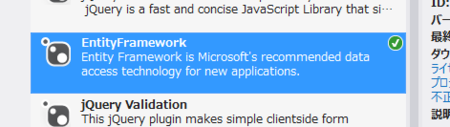
まずは、雛形にするプロジェクトを作成します。今回はこんな感じで、WPFのプロジェクトをひな形にしてみます。共通で使い回したい例として「About.xaml」というWindowとそこで表示する画像、あと、NuGetでEntity Frameworkを追加してみました。


出来上がったら、ソリューションを保存しましょう。
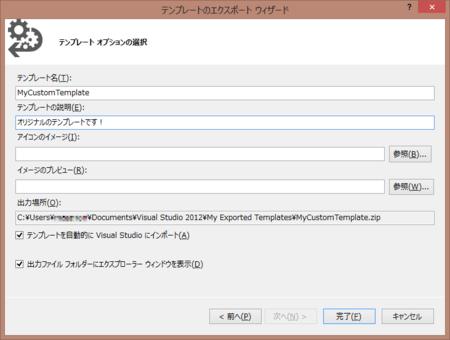
3.テンプレートのオプションを指定する
テンプレート名や説明などのオプションを入力します。独自のアイコンなど等を指定したければここで指定することもできます。入力が終わったら[完了]をクリックします。

これで、先ほどのプロジェクトをひな形とした、プロジェクト・テンプレートがzipで作成されます。この時『テンプレートを自動的にVisual Studioにインポート』にチェックが入っていれば、Visual Studioのテンプレートフォルダにコピーされます。
が、そうでない場合は自力でコピーしてください。場所は、既定では
『C:\Users\<ユーザー>\Documents\Visual Studio
等になります。
なお、他の人が作ったカスタムテンプレートを取り込んで使うときも、ここに配置します。
4.カスタムテンプレートを利用する
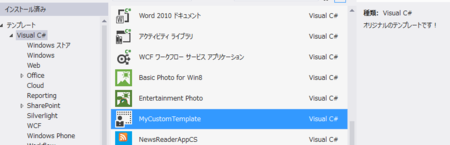
せっかく作ったので、早速使ってみましょう。先ほどのテンプレートを利用するには、プロジェクトの新規作成ダイアログで、テンプレートのツリーで『雛形のプロジェクトを作成した言語』を選ぶと、出てきます。

これを展開して利用してみると、先ほどのひな形と同じく、画像やxamlが追加され、またNuGetでもEntity Frameworkがインストールされていることがわかります。


まとめ
いかがだったでしょうか?結構簡単ですよね?
カスタムテンプレートの細かな内容については、MSDNのVisual Studio テンプレートの概要を参照してみてください。
明日のVisual Studio Advent Calendar 2012も引き続き私です。……そろそろネタが…。
*1:社内アプリを内作する社内SEなこともありまして